flask框架web开发实践
参考文献:python上手—flask框架web开发实践-数据库_python flask web开发-CSDN博客
本教程采用跟步式进行记录,把大佬的走一遍,转化为自己的输出
1.在index首页打印welcom
1 | from flask import Flask #导入Flask类 |
但是这种缺点很明显,就是要在return中写大量的html语句
解决方法就是flask库里的Jinja2模板引擎,调用flask模块里的render_template方法,来调用已经写好的html文件。
1 | from flask import Flask, render_template |
但是目前python是找不到index文件的
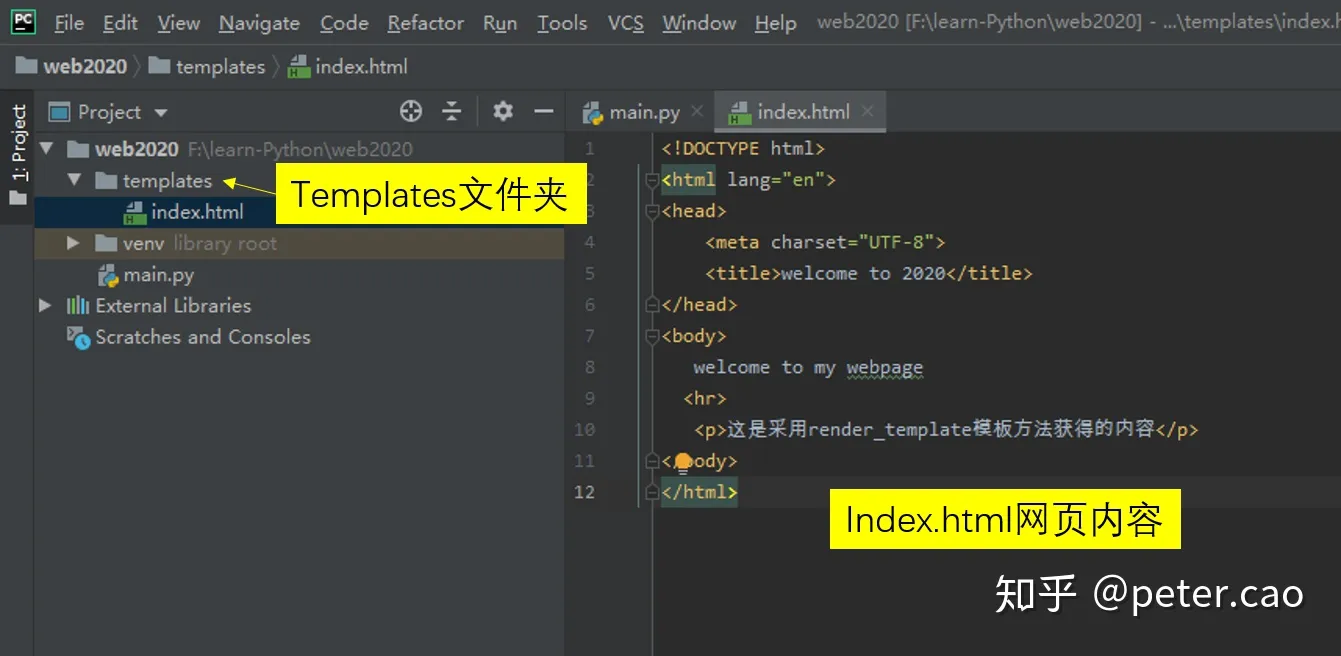
flask框架在使用这个模板函数时,默认去寻找项目文件夹下的templates文件夹里的html文件。因此我们需要先新建一个templates文件夹,然后在里面新建一个html文件,项目结构及内容参考如下:

此时也要注意main.py的路径,是该文件夹下的根目录,我最初就是因为main.py不在根目录导致一直找不到index.html
1 | from flask import Flask, render_template # 导入Flask类 |
以上是能实现通过127.0.0.1直接启动前端页面的main.py的代码
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LFG^S Blog!
评论





